QQ轻应用开发者文档
一、背景
QQ轻应用是运行在手Q中的轻应用,采用兼容微信的方式来运作,除了少数几个组件和API跟微信稍微不同外,其他API和组件都兼容微信小程序。这样好处是极大减少了第三方开发轻应用的开发成本,编译一套轻应用包,同时可以在手Q和微信中运行。
二、开发、编译和运行
因为QQ轻应用编译完全兼容微信小程序,所以开发部分用“微信web开发者工具”来开发,开发好后,修改源码的相关API为QQ轻应用的API,然后通过QQ轻应用开发者工具,发布到QQ轻应用管理平台,开发者可进行预览,进行相关审核后,就可以在手Q运行了。
开发者工具下载链接:
(1)Windows 32位链接:https://share.weiyun.com/5zrVc57 密码:7tyg33
(2)Windows 64位链接:https://share.weiyun.com/5ixz6WR 密码:bc3nmw
(3)MAC 链接:https://share.weiyun.com/5l7CVRE 密码:naymrf
三、QQ轻应用组件和API
以下列出手Q轻应用跟微信小程序不一样的组件和API(红色标注为不一样的部分),没有列出的组件和API表示跟微信小程序的一样。
3.1 wx.login(OBJECT)
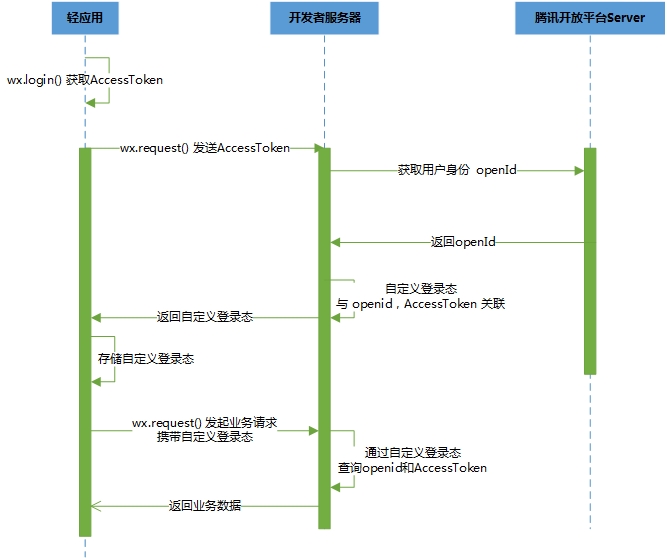
调用接口wx.login() 获取临时登录凭证(AccessToken)。AccessToken为腾讯开发平台的AccessToken。
手Q登录授权请参考腾讯开放平台- OAuth2.0简介:
http://wiki.open.qq.com/wiki/website/OAuth2.0%E7%AE%80%E4%BB%8B
手Q轻应用登录:

1) 根据AccessToken获取用户OpenID 方法:
http://wiki.open.qq.com/wiki/website/%E8%8E%B7%E5%8F%96%E7%94%A8%E6%88%B7OpenID_OAuth2.0
第三方后台获取openid例子(发送HTTP GET请求):
https://graph.qq.com/oauth2.0/me? access_token=******
2) 根据AccessToken、Appid和OpenID获取用户信息方法:
http://wiki.open.qq.com/wiki/website/get_user_info
第三方后台获取用户信息例子(发送HTTP GET请求):
https://graph.qq.com/user/get_user_info?access_token=******&oauth_consumer_key=12345&openid=******&format=json
Object参数说明:
参数 | 类型 | 必填 | 说明 |
timeout | Number | 否 | 超时时间,单位 ms |
success | Function | 否 | 接口调用成功的回调函数 |
fail | Function | 否 | 接口调用失败的回调函数 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
回调结果:
参数名 | 类型 | 说明 |
errMsg | String | 调用结果 |
code | String | AccessToken。开发者需要在开发者服务器后台调用 api,使用 AccessToken换取 openid 和用户相关等信息 |
示例代码:
//app.js
App({
onLaunch: function() {
wx.login({
success: function(res) {
if(res.code) {
console.log('登录成功!' + res.errMsg)
} else {
console.log('登录失败!' +res.errMsg)
}
}
});
}
})
3.2 wx.requestPayment(OBJECT)
发起手Q支付。prepayId参数为手Q财付通的tokenid(非微信)
Object参数说明:
参数 | 类型 | 必填 | 说明 |
prepayId | String | 是 | 调用手Q财付通后台接口生成的订单号 |
payType | String | 是 | 支付类型,定义如下: “QQPay”: QQ钱包支付 |
payInfo | String | 是 | 支付扩展信息, Jason格式,详见payInfo定义 |
success | Function | 否 | 接口调用成功的回调函数 |
fail | Function | 否 | 接口调用失败的回调函数 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
手Q财付通生成的订单号接口定义:
https://qpay.qq.com/buss/wiki/38/1203
payInfo定义:
payInfo Jason格式:
{
"QQPayInfo": {
"miniAppId": "", // 轻应用appid(可选)
"bargainor_id": "", // 商户号(可选)
"channel": "", // 渠道(可选), 值:”minApp” - 轻应用
}
}
回调结果:
回调类型 | errMsg | 说明 |
success | requestPayment:ok | 时间戳从1970年1月1日00:00:00至今的秒数,即当前的时间 |
fail | requestPayment:fail cancel | 用户取消支付 |
fail | requestPayment:fail (detail message) | 调用支付失败,其中 detail message 为后台返回的详细失败原因 |
示例代码:
wx.requestPayment({
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){
},
'fail':function(res){
}
})
3.3 wx.getSystemInfo(OBJECT)
获取系统信息。增加AppPlatform 字段来区分手Q和微信。
Object参数说明:
参数 | 类型 | 必填 | 说明 |
success | Function | 否 | 接口调用成功的回调函数 |
fail | Function | 否 | 接口调用失败的回调函数 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
回调结果:
参数 | 说明 |
brand | 手机品牌 |
model | 手机型号 |
pixelRatio | 设备像素比 |
screenWidth | 屏幕宽度 |
screenHeight | 屏幕高度 |
windowWidth | 可使用窗口宽度 |
windowHeight | 可使用窗口高度 |
statusBarHeight | 状态栏的高度 |
language | 手Q设置的语言 |
version | 手Q版本号 |
system | 操作系统版本 |
platform | 客户端平台 |
fontSizeSetting | 用户字体大小设置。以“我-设置-通用-字体大小”中的设置为准,单位:px |
SDKVersion | 客户端基础库版本 |
AppPlatform | 标识那个APP平台,值为“qq”: 标识是QQ平台的轻应用,新增加字段 |
示例代码:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})
3.4 wx. getUserInfo (OBJECT)
获取用户信息,返回信息中只支持用户信息userInfo字段,其他字段(如:rawData等)不支持
Object参数说明:
参数 | 类型 | 必填 | 说明 |
timeout | Number | 否 | 超时时间,单位 ms |
success | Function | 否 | 接口调用成功的回调函数 |
fail | Function | 否 | 接口调用失败的回调函数 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success返回参数说明:
与微信实现不同的是,目前仅返回基本用户信息userInfo,不包含openid 等敏感信息
参数 | 说明 |
userInfo | 用户信息对象,不包含 openid 等敏感信息 |
userInfo参数说明:
参数 | 说明 |
nickName | 用户信息对象,不包含 openid 等敏感信息 |
avatarUrl | 用户头像Url |
gender | 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知 |
city | 用户所在城市 |
province | 用户所在省份 |
country | 用户所在国家 |
wx.getUserInfo({
success: function(res) {
console.log(res.userInfo)
}
})
四、QQ轻应用已经实现API和组件
详情请参考:
https://docs.qq.com/sheet/BBrwmL2nAgtD39m7nw1ZZThw2eouap2IXN3m0IQmKC2Cjyb92Rffyt2cJFrx3ECuZS4zM0kg3
五、唤起QQ轻应用指定页面能力
开发者需要在某些场景定向跳转到指定轻应用页面,可以使用一下链接完成:
mqqapi://microapp/open?mini_appid=xxxx&scene=xxxx&entry_path=xxxx
参数说明:
appid:填写需要跳转目标轻应用的appid
scene:场景值,1200(缺省的场景值 );1209(公众号自定义菜单 );1210(公众号模版消息);1211(公众号群发消息)
entry_path:指定轻应用页面路径(UrlEncode编码),如果跳转轻应用首页,该项目不填写,请删除“&entry_path=xxxx”
例子:目标轻应用页面路径:pages/specialtopic/specialtopic?topic_id=946&type=wf
step1:在最后一个路径后面加上.html,即pages/specialtopic/specialtopic.html?topic_id=946&type=wf
step2:进行UrlEncode编码,可以在网站:http://www.jsons.cn/urlencode/内完成
step3:得到最终有效的页面路径:pages%2Fspecialtopic%2Fspecialtopic.html%3Ftopic_id%3D946%26type%3Dwf
六、轻应用一键关注QQ商户公众号组件使用说明
为更好地打通QQ平台的开发能力,协助开发者完成粉丝获取和沉淀的商业闭环,现提供一键关注公众号组件,开发者只需通过简单的配置,将轻应用appid和公众号id实现关联,引入相应的组件标签,即可在轻应用页面内展示关注组件。未关注的用户点击组件即可完成关注,简单便捷。
- 轻应用页面引入说明:

- 轻应用关联公众配置:
在轻应用管理系统进入【公众号关联】配置页,填写需要关联的公众号id(该参数的获取详见下图)和引导关注文案,提交即可。(灰度期间,需要提前提交appid至官方团队添加体验白名单)